移動用戶數和手機使用量都在逐年增加�。隨著越來越多的用戶使用手機完成任務(參見The Future of Mobile
)�,如何改進移動用戶體驗的各個影響要素�����,便成為值得關注的焦點��。
移動用戶體驗是指用戶使用低端功能機到高清平板電腦間的任意設備中���,與移動產品(瀏覽器或App
)互動之前���、之時及之后的認知和感受����。
為了創建令移動用戶愉悅的體驗��,我們必須重新思考那些長期以來被認為理所當然的桌面端設計�����。移動用戶體驗的復雜性源于移動設備的特性��,主要包括:小屏幕���,設備特性的巨大差異��,電量和網絡的限制,難以定位又永遠變化的移動使用場景��。
通過解析移動用戶體驗的重要組成部分�����,我們可以得到一個概念框架來構建和評估好的移動體驗�。這些部分在文章《以用戶為中心的移動設計方法》
中有所提及
(參見
user-centered approach to designing for mobile
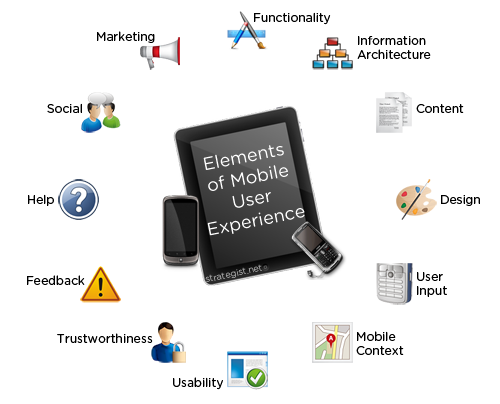
)�����。下圖組成要素決定了移動用戶體驗���,包括:功能��、情境��、用戶輸入�、內容和營銷等等。

以上這些要素的重要性會根據設備類型不同(如非智能手機��、智能手機�����、平板電腦)和界面顯示不同(如
App
和
Web
)發生變化���。本文將簡要介紹這些要素,并詳細說明相關的重要準則��。