專欄介紹
TypeScript從入門到實踐專欄是博主在學習和工作過程中的總結��,實用性非常強��,歡迎訂閱哦����,學會TS不迷路����。
類型守衛
在前幾篇介紹了斷言���,在使用斷言時我們已經確定了變量的類型,確定該類型時一定存在(否則則會欺騙編譯��,運行時報錯)�,那么為什么還要類型守衛呢?因為類型斷言還是需要借助類型守衛的���,類型守衛主要是用來判斷未知類型是不是所需要的類型��。
類型守衛主要包括四種方式:
-
in
-
typeof
-
instanceof
-
自定義類型
1����、in- 定義屬性場景下內容的確認
先寫兩個接口Teacher�、Student,然后將這兩個接口進行聯合聲明����,使用in來判斷屬性是否在傳遞的參數中,然后分別作輸出����。
缺點:用 in 關鍵字縮小數據類型必須有一個獨特的屬性作為判別標準,否則不能用 in 關鍵字
interface Teacher{ name:string; courses:string; } interface Student{ name:string; study:string; } type Class = Teacher | Student; function getInfo(val:Class){ if('courses' in val){ console.log(val.courses) } if('study' in val){ console.log(val.study) } } getInfo({ name: 'student', study: "Philosophy" });
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
2�、typeof-類型分類場景下的身份確認
為什么用typeof做類型守衛呢�����?因為typeof能判斷JS基本數據類型����。typeof只能識別以下類型:
-
Boolean
-
String
-
Undefined
-
Function
-
Number
-
Bigint
-
Symbol
寫法:typeof a�,a是變量(基本數據類型)
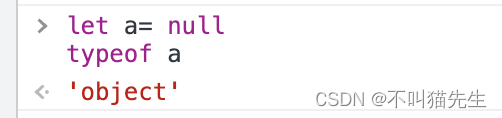
奇怪為什么typeof不能識別null呢����?
let a= null typeof a;

null是一個只有一個值的特殊類型,表示一個空對象引用�,可以用來清空對象,它是object 類型是歷史遺留下來的問題���,曾提議改為null類型�,被拒絕了�。
typeof 識別其他的類型比如數組,正則等都是object類型
let a =[1] typeof a; var reg = RegExp("a","i"); typeof reg
typeof 怎么起到守衛的作用呢�,通過typeof判斷變量類型然后執行相應的邏輯,具體如下:
function class(name: string, score: string | number) { if (typeof score === "number") { return "teacher:" + name + ":" + score; } if (typeof score === "string") { return "student:" + name + ":" + score; } }
上面案例的傳參都會基本類型��,當傳一個對象時候,我們也可以用對象中的屬性來進行判斷��,比如:
interface A{ a:string; } interface B{ a:number; } type Class = A | B���; function getInfo(val:Class){ if(typeof val.a === "number"){ console.log('B:'+ val.a) } if(typeof val.a === "string"){ console.log('A' + val.a) } }
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
3�����、instanceof-類型分類場景下的身份確認
為什么用instanceof呢�����?因為typeof有局限性��,引用類型比如數組�����,正則等無法精確識別是哪一個種型����,instanceof能夠識別變量(比如實例對象)是否屬于這個類�����。instanceof不能檢測原始值類型的值,但是原始值對應的對象格式實例則可以檢測�。具體instanceof是怎么做類型守衛的呢?
-
寫法:
a instanceof b,a是參數���,b是一般都是接口類型��。
interface Teacher{ name:string; courses:string; } interface Student{ name:string; study:string; } type Class = Teacher | Student����; function getInfo(val:Class){ if(val instanceof Teacher){ console.log('teacher:'+ val.courses) } if(val instanceof Student){ console.log('student' + val.study) } }
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
4�����、自定義類型
TS中有一個關鍵字is可以判斷變量是否屬于某種類型�����。
-
寫法:
a is b�����,意思是a是b類型����,a是函數參數,也可以是this關鍵字����,this關鍵字一般用在累中判斷,b可以是接口類型��,b也可以是number��、string等其他合法的TS類型�。這種寫法稱作類型謂詞,使用類型謂詞的函數稱為類型謂詞函數�����,該函數的返回值必須的boolean類型�。
-
使用:先定義一個變量,該變量表示是否是某種類型����,比如以下定義了
isTeacher,代表了參數cls是Teacher類型��,然后用這個變量來判斷���。
(1)函數參數形式
函數中的參數類型為多個類型�����,通過is關鍵字自定義類型�,將函數參數精確到某種類型,然后再執行相應的邏輯���。
interface Teacher{ name:string; courses:string; } interface Student{ name:string; study:string; } const isTeacher = function (cls: Teacher | Student): cls is Teacher { return 'courses' in cls; } const getName = (cls: Teacher | Student) => { if(isTeacher(cls)) { return cls.courses; } }
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
(2)this形式
下面代碼中的 User 是抽象類�����,不能被實例化�,Staff 和 Student 都繼承自 User��。實例方法 isStaff 用于將類型收窄為 Staff���,實例方法 isStudent 用于將類型收窄為 Student
abstract class User { name: string; constructor(name: string) { this.name = name; } isStudent(): this is Student { return this instanceof Student; } isStaff(): this is Staff { return this instanceof Staff; } } class Student extends User{ study: string; constructor(name: string, study: string) { super(name) this.study = study } } class Staff extends User { workingYears: number; constructor(name: string, workingYears: number) { super(name) this.workingYears = workingYears } } function judgeClassType(obj: User) { if (obj.isStaff()) { } else if (obj.isStudent()){ } }
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計����,如果有興趣的話,可以進入一起成長學習�����,請加藍小助,微信號:ben_lanlan���,報下信息����,藍小助會請您入群�����。歡迎您加入噢~~希望得到建議咨詢��、商務合作���,也請與我們聯系01063334945�����。
分享此文一切功德���,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者�。如涉及版權問題����,請及時與我們取得聯系���,我們立即更正或刪除�。
藍藍設計( m.skdbbs.com )是一家專注而深入的界面設計公司�,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 �����、 cs界面設計 ����、 ipad界面設計 、 包裝設計 �����、 圖標定制 ����、 用戶體驗 ����、交互設計�����、 網站建設 ��、平面設計服務�����、UI設計公司����、界面設計公司�、UI設計服務公司、數據可視化設計公司����、UI交互設計公司、高端網站設計公司�、UI咨詢、用戶體驗公司�、軟件界面設計公司