1 Vue.js概述
-
Vue.js(讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式框架����。與其他重量級框架不同的是�����,它只關注視圖層(View層)��,采用自底向上增量開發的設計���。Vue.js的目標是通過盡可能簡單的API實現相應的數據綁定和組合的視圖組件。它不僅容易上手,還非常容易與其他庫或已有項目進行整合��。另一方面����,當與現代化的工具鏈以及各種支持類庫結合使用時�,Vue .js也完全能夠為復雜的單頁應用提供驅動��。
1.1 什么是Vue.js
-
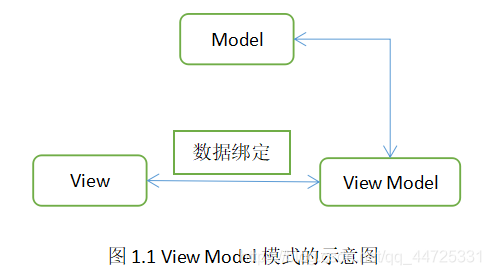
Vue.js實際上是一個用于開發Web前端界面的庫,其本身具有響應式編程和組件化的特點���。所謂響應式編程�,即保持狀態和視圖的同步�����。響應式編程允許將相關模型的變化自動反映到視圖上��,反之亦然。Vue.js采用的是MVVM(Model-View-ViewModel)的開發模式��。與傳統的MVC開發模式不同��,MVVM將MVC中的Controller改成了ViewModel�。在這種模式下�,View的變化會自動更新到ViewModel�����,而ViewModel的變化也會自動同步到View上進行顯示���。
-
ViewModel模式的示意圖如下圖所示:

-
與ReactJS一樣��,Vue.js同樣擁有”一切都是組件“的理念���。應用組件化的特點�����,可以將任意封裝好的代碼注冊成標簽���,這樣就在很大程度上減少了重復開發����,提高了開發效率和代碼復用性���。如果配合Vue.js的周邊工具vue-loader���,可以將一個組件的HTML�、CSS��、JavaScript代碼都寫在一個文件中����,這樣可以實現模塊化的開發。
1.2 Vue.js的特性
2 Vue.js的安裝
2.1 直接下載并使用 script 標簽引入
-
Vue.js官網:https://cn.vuejs.org/v2/guide/
-
在Vue.js的官方網站中可以直接下載vue.js文件并使用 script標簽引入�����。
1、下載Vue.js
Vue.js是一個開源的庫����,可以從它的官方網站中下載�����。下面介紹具體的下載步驟:
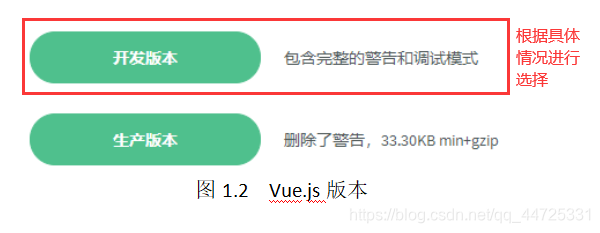
(1)打開Vue.js的官方網站����,進入到Vue.js的下載頁面,找到如下圖1.2所示的內容����。

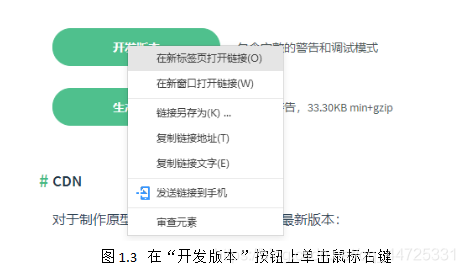
(2)根據開發者的實際情況選擇不同的版本進行下載。這里以下載開發版本為例�,在”開發版本“按鈕上單擊鼠標右鍵,如下圖1.3所示����。

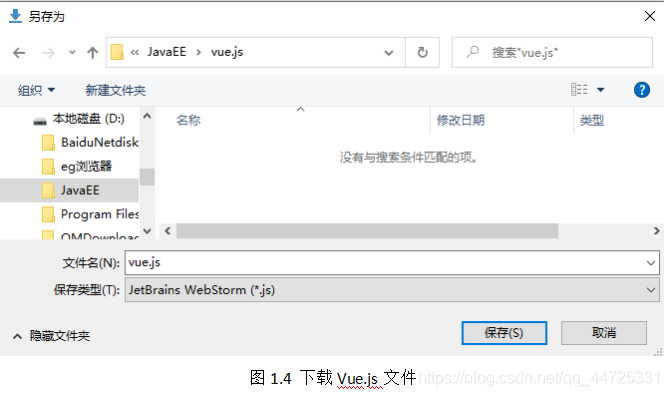
(3)在彈出的快捷菜單中單擊“連接另存為”選項,彈出下載對話框��,如下圖1.4所示,單擊對話框中的“保存”按鈕����,將Vue.js文件下載到本地計算機上。 此時下載的文件為完整不壓縮的開發版本���。如果在開發環境下��,推薦使用該版本���,因為該版本中包含所有常見錯誤相關的警告。如果在生產環境下����,推薦使用壓縮后的生產版本,因為使用生產版本可以帶來比開發環境下更快的速度體驗����。
此時下載的文件為完整不壓縮的開發版本���。如果在開發環境下��,推薦使用該版本���,因為該版本中包含所有常見錯誤相關的警告。如果在生產環境下����,推薦使用壓縮后的生產版本,因為使用生產版本可以帶來比開發環境下更快的速度體驗����。
-
引入Vue.js
將Vue.js下載到本地計算機后,還需要在項目中引用Vue.js���。即將下載后的vue.js文件放置到項目的指定文件夾中���。通常文件放置在JS文件夾中�,然后在需要應用vue.js文件的頁面中使用下面的語句�����,將其引入到文件中。
<script type="text/javascript" src="JS/vue.js"></script>
注意:引入Vue.js的 script 標簽,必須放在所有的自定義腳本文件的script 之前,否則在自定義的腳本代碼中應用步到Vue.js���。
2.2 使用CDN方法
-
在項目中使用Vue.js�����,還可以采用引用外部CDN文件的方式�����。在項目中直接通過 script 標簽加載CDN文件����,通過CDN文件引用Vue.js的代碼如下:
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.21/vue.js"></script>
注意:為了防止出現外部CDN文件不可用的情況��,還是建議用戶將Vue.js下載到本地計算機中�。
2.3 使用NPM方法
-
在使用Vue.js構建大型應用時,推薦使用NPM方法進行安裝��,執行命令如下:
npm install vue
注意:使用NPM方法安裝Vue.js需要在計算機中安裝node.js。
node;js官網:https://nodejs.org/en/����,通過node.js官網下載之后,傻瓜式安裝即可�����。
3 前端框架開發工具
-
利用Vue.js進行前端框架開發的常用工具有如下幾個:WebStorm�����、IDEA���、Vscode
-
前端框架開發常用的工具下載:
(1)WebStorm官網:https://www.jetbrains.com/webstorm/
(2)IDEA官網:https://www.jetbrains.com/idea/
(3)Vscode官網:https://vscode.en.softonic.com/
-
轉自:csdn 作者:小白_xm