什么是風格指南����?簡單的說,就是一份告訴你如何講故事的文檔����。它確立了一些標準,例如怎樣撰寫文案��、怎樣排版、怎樣打造視覺元素和交互方式等等�。風格指南源自于印刷領域,例如報刊(看看衛報的風格指南
)�����;在Web領域���,它同樣體現出了巨大的價值。
無論是傳統印刷�����,還是互聯網���,最關鍵的都是“內容”。風格指南的最終目標就是讓內容以清晰并且一致的視覺風格呈現出來���。BBC的全球體驗語言
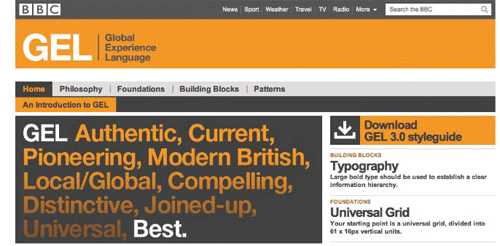
(Global Experience Language,GEL)就是網站風格指南的絕佳范例���。不妨通過頁面右側的“Download GEL Web Styleguide”下載一份PDF文檔來稍作了解先���。