“這個不符合用戶的心理”�����,“這個功能打破了我們產品整體的平衡性��,放在這里在我看來是不太合理的”…
作為互聯網行業里萬千鼠標民工中的一員�����,諸如以上的對話�,每天都在我們的生活中不斷演繹著����。合理性慢慢的成為了檢驗我們專業技能以及設計水平最重要的一種指標;誠然�,足夠的合理性能夠為我們所設計的產品保駕護航����,能夠給其帶來可預見性的回報和收獲���,但長此以往,卻很難再出現令我們叫“WOW??���!”的產品了����。讓我們來看顆栗子~
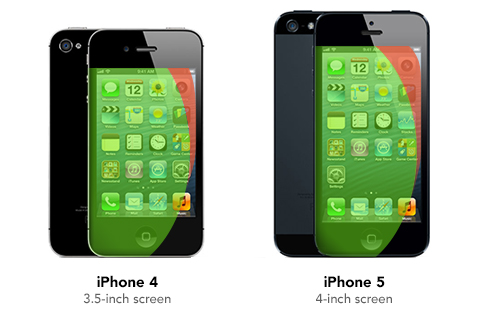
iPhone5自9月13日發布以來���,就受到了前所未有的神吐槽��,在這一次����,大家都能很明顯的感受到沒有了喬幫主以后�����,蘋果不再是創新界的翹楚了���。