進入2016年后�����,我們會發現行業在體驗設計上出現了很多新的元素�,從我們平時經常瀏覽的設計社區中��,這些新元素出現的頻率越來越高����,比如彩色投影�����、雙色調漸變設計等�,我們也慢慢開始接受這些新變化�����,并且逐步應用到我們的產品中���。這篇文章的初衷是希望能更系統更全面地梳理出一份流行趨勢的分析,能對我們平時的工作能產生一定的指導作用�。
一�����、使用模糊背景
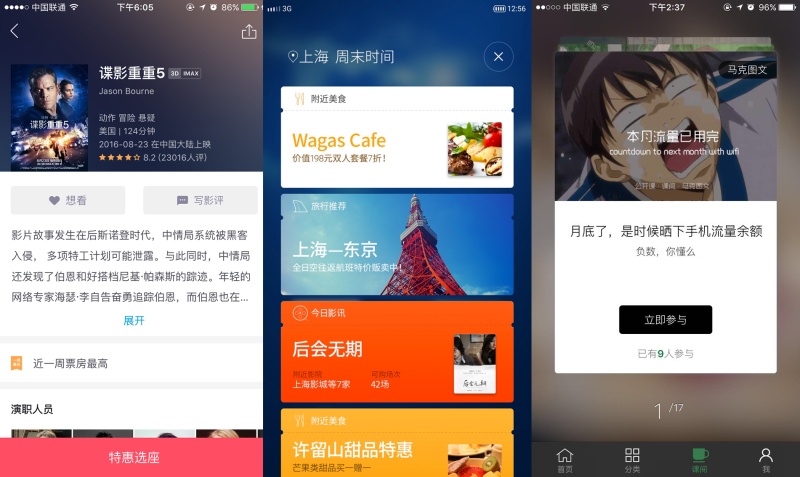
模糊背景和iOS毛玻璃效果非常的相似,也符合時下流行的扁平化和現代風的設計��,設計效果十分的賞心悅目�����,可以很好的和幽靈按鈕以及時下流行的元素搭配起來�,提升用戶體驗���。
以淘寶電影為例,采用的是虛化電影海報作為背景����,這樣做的好處是每一個頁面的頭部效果都不一樣,這樣的排版視覺效果更佳����,同樣也突出電影信息等主要內容����。從設計的角度來看���,這也很容易實現�����,讓內容模塊變的清晰�,同時可以規避復雜的設計,還可以降低設計成本����,花最少的時間達到最大的效果。