GW模式����。(G=graphic,W=words)即為圖案+文字模式�����。圖案經常為一些可以表示“空白”隱
喻的圖案或者是自家應用的吉祥物相關的圖案���,抑或是可以為跟頁面引導相關的圖案。文字一般包含:標題���,說明����。標題通常是解釋此處空白的原因,如
“Oops,地理定位被關閉啦����,無法使用該功能哦”�����,“網絡出問題啦”等����,說明則解釋出現此狀況的原因和解決辦法等。文案的風格經常根據產品的調性去設
計���,有些走賣萌路線,有些走高冷路線����,有些甚至走狂暴路線等等���。鑒于此類型是一種最常見的類型,單純的包涵文字或單純包涵圖案的設計手法也歸納到GW模式
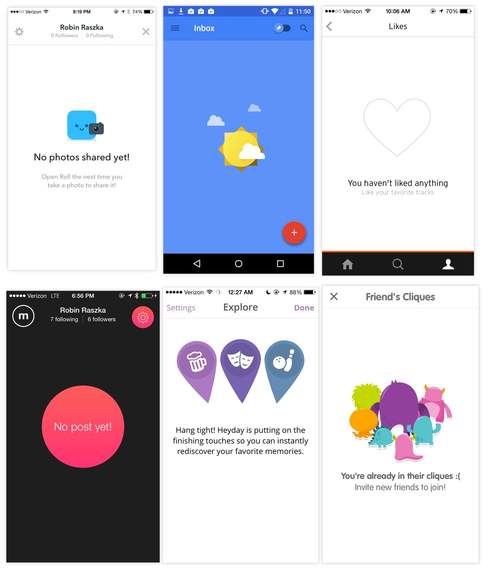
中����。如下圖: